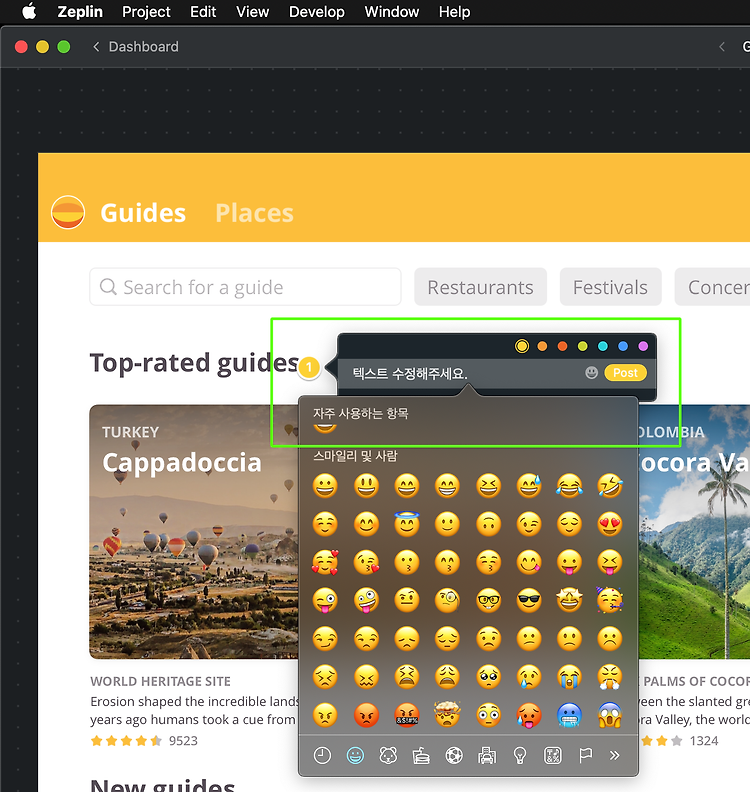
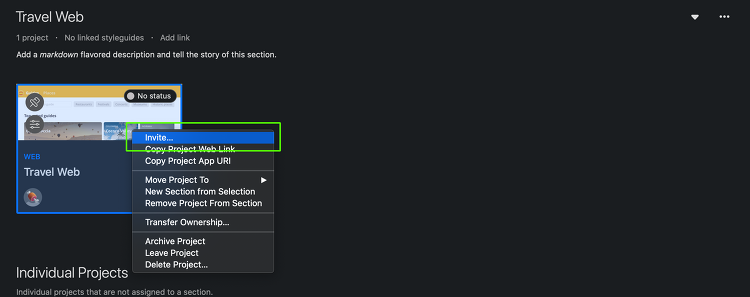
안녕하세요. 블로그 관리자입니다. 최근 웹사이트 구축에 많이 사용되고 있는 아토믹 디자인(Atomic Design)을 아시나요? * Atomic(원자)+ Design(디자인) 합성어로, 최소 디자인 요소인 ATOMS(원자들)들이 모여 MOLECULES(분자들)을 구성하며, 이것들이 각기 다르게 조합되어 ORGANISMS(유기체)을 생성함을 뜻합니다. 즉, 디자인 요소들을 나누어 파악하고 이 요소들이 조합되는 과정을 통해서 디자인을 구성하는 방식의 디자인입니다. 아토믹 디자인의 가장 큰 장점은 디자인 시스템 구성에 있어서 ‘가이드라인’으로 활용할 수 있다는 점입니다. 때문에 작업자 주관으로 인한 작업에 어려움을 줄일 수 있습니다. 오늘은 아토믹 디자인(Atomic Design) 원리를 최근에 Zeplin에..