안녕하세요. Zeplin 아시아 총판 단군소프트입니다.
igma와 Zeplin은 많은 디자이너와 개발자들에게 사랑받는 조합입니다. 지금도 많은 팀에서 Figma와 Zeplin를 사용하고 있습니다. 하지만 아직 Figma와 Zeplin을 함께 사용하지 않은 분들은 둘의 시너지가 어떠할지 궁금하실 텐데요. 그래서 오늘은 Figma와 Zeplin를 이용한 워크플로우를 운영 중인 ArcTouch의 사례에 대해 준비했습니다.어떤 내용인지 궁금하다고요?
ArcTouch: App Developers & Designers | App Development Company
Top app developers and designers from ArcTouch, a San Francisco app development company that creates lovable digital products.
arctouch.com
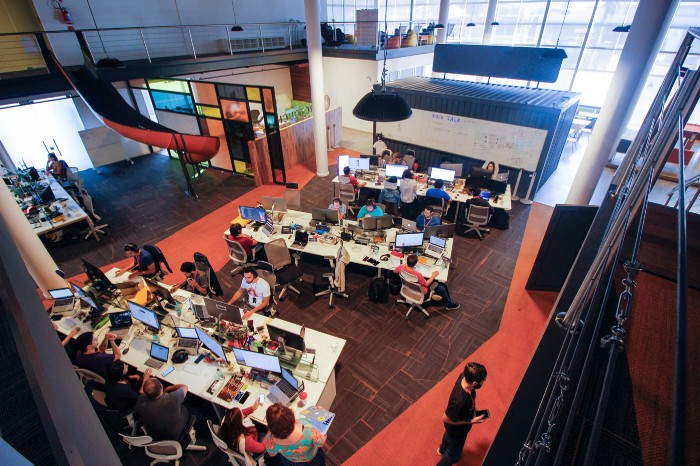
| ArcTouch란? |
ArcTouch란?
-250명 이상의 직원
-기업 맞춤형 앱 개발 대행사
-3M, Volvo, Hawaiian Airlines 및 Walmart와 같은 글로벌 브랜드와 작업

| Q.디자인 툴 중 어떤 툴을 자주 사용하시나요? |
Bárbara : 저는 Figma를 자주 사용합니다. Figma는 디자인을 반복하며 작업하기 쉽고 항목을 만드는데 거의 제한이 없어 자유롭게 창의적인 디자인을 제작할 수 있게 해주죠. 이러한 자유로운 디자인 기능은 ArcTouch가 중요하게 생각하며 유지 및 관리하려는 기능입니다.
| Q.Zeplin은 어떠한 용도로 사용하셨나요? |
Bárbara : 일반적인 앱 프로젝트에서 디자이너는 50 개가 넘는 화면을 제작합니다. 그리고 개발자, 테스터 및 카피라이터 같은 사람들이 디자인에 생명을 불어넣어 주죠. 이렇게 여러 사람이 함께 작업하기 때문에 어떤 앱을 구축해야 하는지 명확하게 알 수 있는 정보가 제공되어야 합니다. 하지만 디자인이란 계속 수정되기 때문에 그때마다 파일을 보내 공유되었고, 다른 팀들은 수많은 문서 속에서 헤엄치곤 했습니다.

이런 문제의 해결 방법을 알아보던 중 찾은 툴이 바로 Zeplin입니다. Zeplin에서 디자인을 공유하고 수정된 사항도 실시간으로 알려줄 수 있어 더 이상 문서 속에 고통받을 필요가 없어졌습니다.
Edgar: 저희에게 Zeplin은 화면 개발의 신뢰를 구축해 주는 도구입니다. 화면을 개발할 때는 개발할 화면을 중심으로 작업을 진행해야 하므로 정확한 디자인을 공유 받는 것이 중요합니다. 수정된 디자인을 확인하지 못하면 결국 필요 없는 개발을 하게 되는 거죠. 하지만 Zeplin에서는 실시간으로 변경된 사항을 확인할 수 있기 때문에 그런 걱정은 할 필요가 없습니다. 별도로 디자이너에게 확인할 필요 없이 Zeplin에 게시된 디자인만 믿고 개발을 하면 되는 거죠.
| Q. ArcTouch의 워크플로우에 대해 알려주실 수 있나요? |
Bárbara: ArcTouch 워크플로우는 디자인과 개발에 중심을 둔 워크플로우입니다. 디자인에서는 특히 자유롭고 창의적인 디자인이 매우 중요하죠. 저희의 워크플로우에 대해 간단히 설명하면 아래와 같습니다.
1단계: Figma를 사용한 자유롭고 창의적인 디자인
2단계: Zeplin을 사용한 개발자, 테스터, 카피라이터 및 제품 관리자들에게 디자인 공유
3단계: Zeplin을 통한 수정된 디자인 공유 및 화면 개발 작업

| Q. Figma와 Zeplin을 함께 사용하면 어떤 점이 좋나요? |
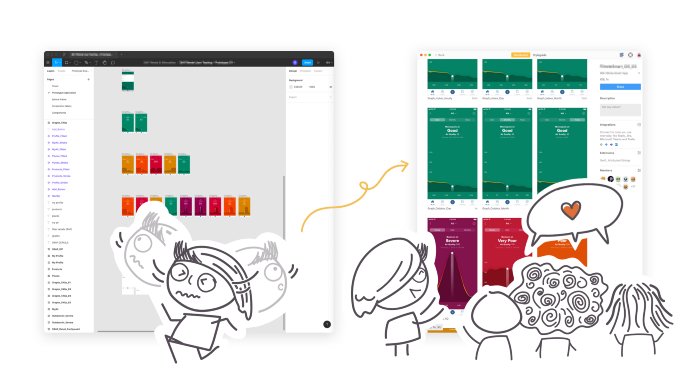
Bárbara: Figma는 원하는 방식으로 화면을 설정할 수 있어 디자이너들의 자유롭게 디자인하는데 많은 도움을 줍니다. 하지만 종종 너무 많은 디자인이 생기고 작업을 해야 할 화면이 50개가 넘어가기도 하죠. 이렇게 되면 프로젝트에서 같이 작업을 하는 개발자, 테스터, 카피라이터 및 제품 관리자들이 원하는 자료를 찾는 것이 매우 어려워집니다. 이때 큰 도움을 준 것이 바로 Zeplin입니다.
Zeplin에서는 정리가 되어 있지 않은 Figma의 디자인 화면도 보기 쉽게 구조화 할 수 있는데요. 특히 Zeplin은 게시 과정에서 화면을 프로젝트 및 섹션을 설정할 수 있어 다른 팀원들이 필요한 자료를 쉽게 찾을 수 있게 해주는 디자이너와 개발자 간의 연결고리 역할을 합니다.
Figma와 Zeplin을 함께 사용하면 좋은 점
1. 수정된 디자인을 개발자에게 바로 알려줄 수 있습니다.
2. 디자이너와 개발자 간의 의사소통을 더욱 수월하게 빨리 할 수 있습니다.
3. 디자인 작업을 같이 진행하지 않은 개발자에게도 정확한 정보를 제공할 수 있습니다.

| Q. Zeplin에서 특히 유용한 기능은 무엇이었나요? |
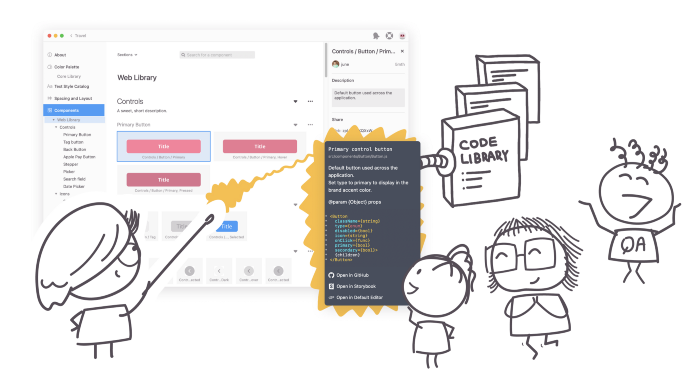
Bárbara: 많은 제품 팀과 마찬가지로 ArcTouch는 일관성을 높이고 출시 시간을 단축하기 위해 스마트 디자인 시스템을 만드는 데 많은 투자를 하고 있습니다. 특히 저희는 디자이너와 개발자 간의 작업의 효율성을 위한 디자인 시스템 구축에 초점을 맞추고 있는데요. 여러 도구를 알아본 결과 저희가 찾은 도구가 바로 Zeplin Styleguides입니다.
Styleguides를 사용하면 디자이너가 직접 개발자에게 디자인 시스템 구성 요소를 내보낼 수 있고 재사용 가능한 구성 요소를 강조 표시할 수 있습니다. 그래서 어떤 디자인 요소를 사용해야 하는지 확인할 수 있어 모든 사람에게 일일이 알려줄 필요가 없어졌고 더욱더 빠르게 앱을 제작할 수 있게 되었습니다.

여기까지 Zeplin과 Figma를 사용하는 워크플로우를 보유한 ArcTouch 팀의 인터뷰였습니다.
ArcTouch의 팀은 Figma와 Zeplin을 함께 사용해 제품 개발 주기가 훨씬 단축되고 앱 구축에 더욱 집중할 수 있었는데요.
여러분들도 Figma와 Zeplin를 이용한 효율적인 워크플로우를 구축해 보세요!
긴 글 읽어 주셔서 감사합니다.
이 글은 Zeplin의 Figma and Zeplin: The optimal workflow at ArcTouch를 번역한 글입니다.
'Zeplin > Zeplin 정보 공유' 카테고리의 다른 글
| [제플린 입문 A에서 Z까지] 1강. 제플린 및 워크플로우 소개 (0) | 2022.05.11 |
|---|---|
| 2021 Zeplin, New 에디션 플랜! (2) | 2021.05.04 |
| Figma와 Zeplin: Superformula의 성공적인 디자인-개발 프로세스 (0) | 2021.05.04 |
| 새로운 Storybook 용 Zeplin Add-on을 소개합니다! (0) | 2021.03.02 |
| 2021년 Zeplin의 새로운 소식을 소개합니다. 새로운 구성 요소 변형(Component Variants), 새로워진 알림 기능, Zapier 과의 통합 (0) | 2021.02.22 |
| 글로벌 디자인 시스템을 구축한 Somo와 Audi의 협업 이야기를 들려드립니다. (0) | 2021.01.18 |
| Zeplin과 Adobe XD를 이용한 Electrolux의 협업을 위한 여정 (0) | 2020.12.15 |
| Zeplin에 아토믹 디자인(Atomic Design)을 적용한 LM 그룹과의 인터뷰를 공개합니다! (0) | 2020.12.10 |
