
안녕하세요 Zeplin 아시아 총판 단군소프트입니다.
빠른 제품 개발을 위해 디자이너에게 필요한 것은 편리한 디자인 수정과 다른 팀원과의 빠른 디자인 공유입니다. 그렇다면 개발자에게 필요한 것은 무엇일까요? 그건 바로 개발 코드와 디자인이 일치하는지에 대한 빠른 확인입니다.
이를 위해 Zeplin은 작년에 최종 디자인과 코드베이스에 있는 구성 요소 간의 연결을 설정하고 Storybook, GitHub 등과 같은 문서 소스에도 연결할 수 있는 Connected Components를 출시했습니다. 하지만 Zeplin은 여기서 멈추지 않고 더 좋은 기능을 만들기 위해 계속해서 노력하고 있습니다.
그리고 오늘!
드디어 여러분께 Storybook용 Zeplin Add-on을 소개할 수 있게 되었습니다. Storybook은 UI 컴포넌트가 각각 독립적으로 어떻게 실제로 렌더링 되는지 테스트를 하면서 개발을 진행할 수 있는 UI 개발 도구입니다. 매우 유용한 UI 개발 도구로 많은 개발자들이 사용하고 있지만 Zeplin과 Storybook은 연동되지 않아 Storybook으로 작업을 하기 위해서는 Zeplin에 있는 디자인 컴포넌트를 Storybook에 직접 추가해야 했습니다.
하지만 새로 나온 Storybook용 Zeplin Add-on를 이용하면 보다 더 편리하게 Storybook와 연결을 할 수 있습니다.과연 어떻게 작동하는지 아래에서 살펴볼까요>>>

| Storybook 용 Zeplin-Add on으로 무엇을 할 수 있을까요? |
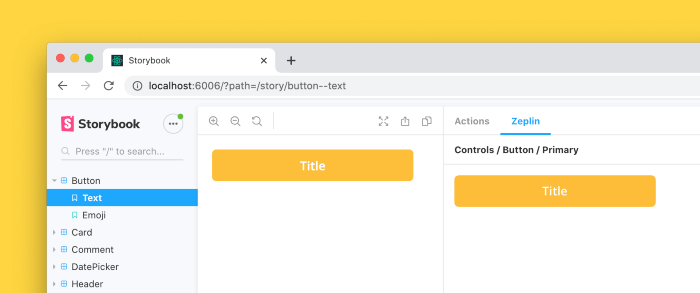
이제 Storybook 용 Zeplin-Add on을 사용하면 이전처럼 컴포넌트를 따로 추가할 필요 없이 Storybook의 왼쪽 창에는 Storybook의 라이브 코드를, 오른쪽 창에는 Zeplin의 최종 디자인을 열어 실제 디자인에서 어떻게 렌더링 되는지를 확인할 수 있습니다.
이제 실시간으로 디자인과 코드가 일치하는지 확인하며 빠르게 제품을 개발하세요!

| Storybook용 Zeplin Add-on 시작하기! |
Storybook용 Zeplin Add-on은 모든 프레임워크에서 사용이 가능합니다. Storybook 용 Zeplin Add-on의 설치 방법을 알고 싶으신 분들은 아래를 확인해 주세요.
① npm을 이용해 Storybook용 Zeplin-Add on을 설치해 주세요.

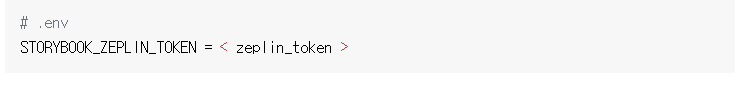
② Zeplin 엑세스 토큰을 만들어 환경 변수에 추가해 주세요. Zeplin 엑세스 토큰은 여기에서 만들 수 있습니다.

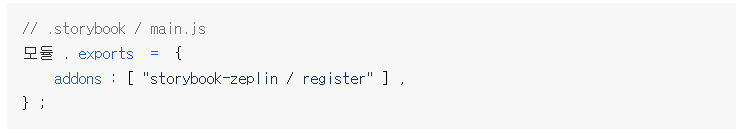
③ main.js에서 Add-on을 등록해 주세요.

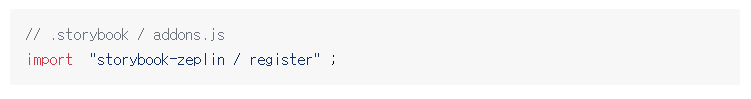
* Storybook@5.0.x를 사용하시는 경우는 아래와 같이 등록해 주세요.

[지금 바로 Storybook 용 Zeplin Add-on을 설치하세요↓↓]
Storybook용 Zeplin Add-on을 사용해 하나의 워크플로우에서 코드를 빠르게 테스트하고 모두가 원하는 픽셀의 앱을 구축해 보세요! Add-on에 대한 자세한 설명을 확인하거나 피드백을 주실 분들은 GitHub에 이슈 및 풀리퀘스트를 생성해 알려주시길 바랍니다.감사합니다.
이 글은 Zeplin의 Storybook and Zeplin: A new integration을 번역한 글입니다.
'Zeplin > Zeplin 정보 공유' 카테고리의 다른 글
| [Zeplin] 섹션으로 프로젝트 정리하기 (0) | 2022.05.17 |
|---|---|
| [제플린 입문 A에서 Z까지] 1강. 제플린 및 워크플로우 소개 (0) | 2022.05.11 |
| 2021 Zeplin, New 에디션 플랜! (2) | 2021.05.04 |
| Figma와 Zeplin: Superformula의 성공적인 디자인-개발 프로세스 (0) | 2021.05.04 |
| Figma와 Zeplin를 이용한 ArcTouch의 최적 워크플로우 (0) | 2021.03.02 |
| 2021년 Zeplin의 새로운 소식을 소개합니다. 새로운 구성 요소 변형(Component Variants), 새로워진 알림 기능, Zapier 과의 통합 (0) | 2021.02.22 |
| 글로벌 디자인 시스템을 구축한 Somo와 Audi의 협업 이야기를 들려드립니다. (0) | 2021.01.18 |
| Zeplin과 Adobe XD를 이용한 Electrolux의 협업을 위한 여정 (0) | 2020.12.15 |

