
디자인 워크플로우에서 가장 중요한 점은 무엇일까요?
그건 바로 편리함과 속도입니다. 많은 디자이너가 ProtoPie를 이용해 Sketch 디자인을 사실적 프로토타입으로 전환하고 있지만 프로토타이핑에는 여전히 많은 시간이 소요됩니다. 이러한 사용자들의 귀중한 시간을 절약하고자 열심히 노력한 결과…
드디어, Sketch 용 ProtoPie 플러그인이 출시되었습니다.
이 새로운 플러그인을 사용하면 더욱 편리하고 빠르게 최종 제품과 유사한 프로토타입을 제작할 수 있습니다. 새로운 플러그인이 어떤 기능을 갖고 있는지 궁금하시죠?
아래에 Sketch 용 ProtoPie에 대한 소개를 준비했으니 지금 바로 확인하세요.


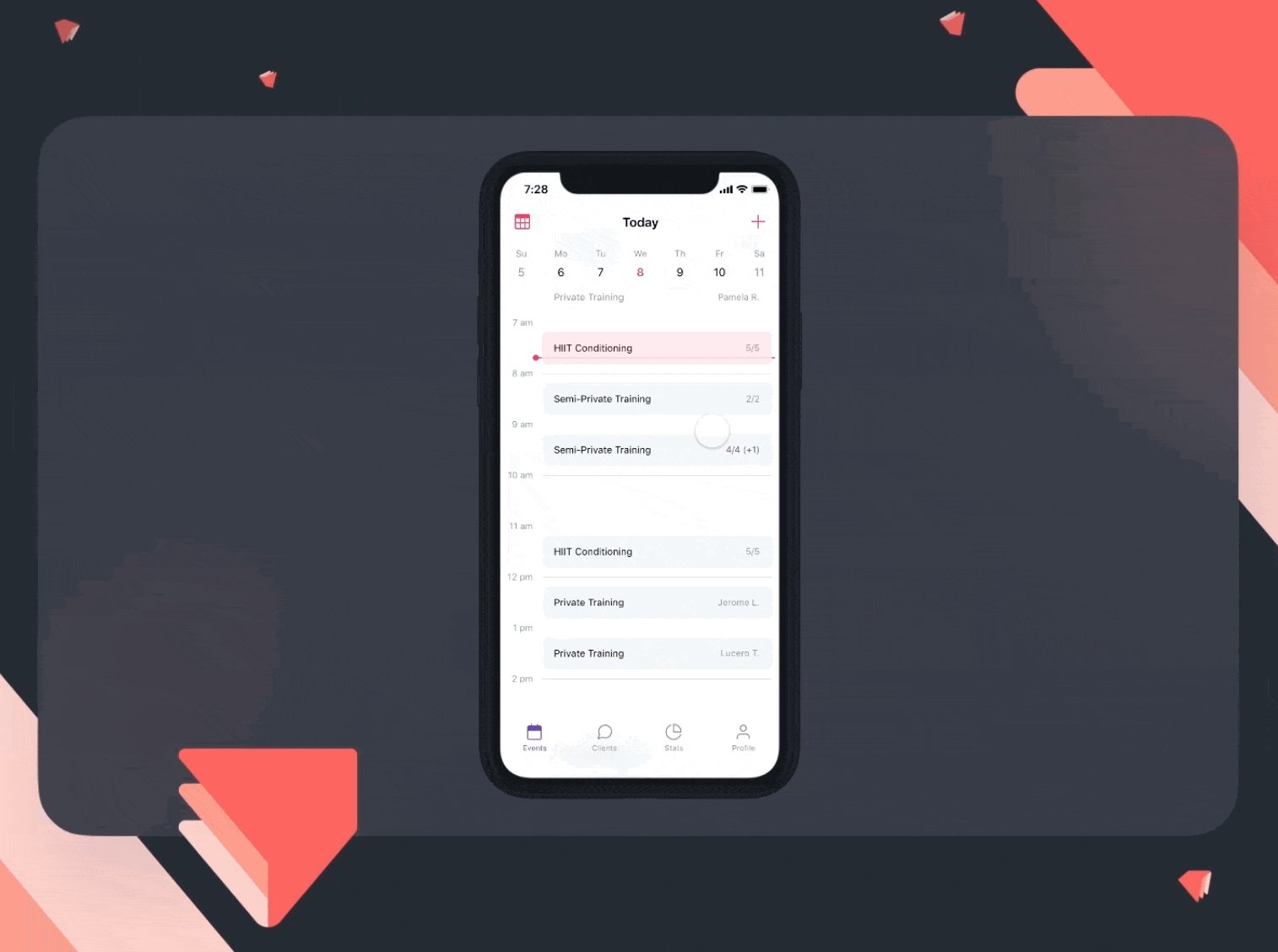
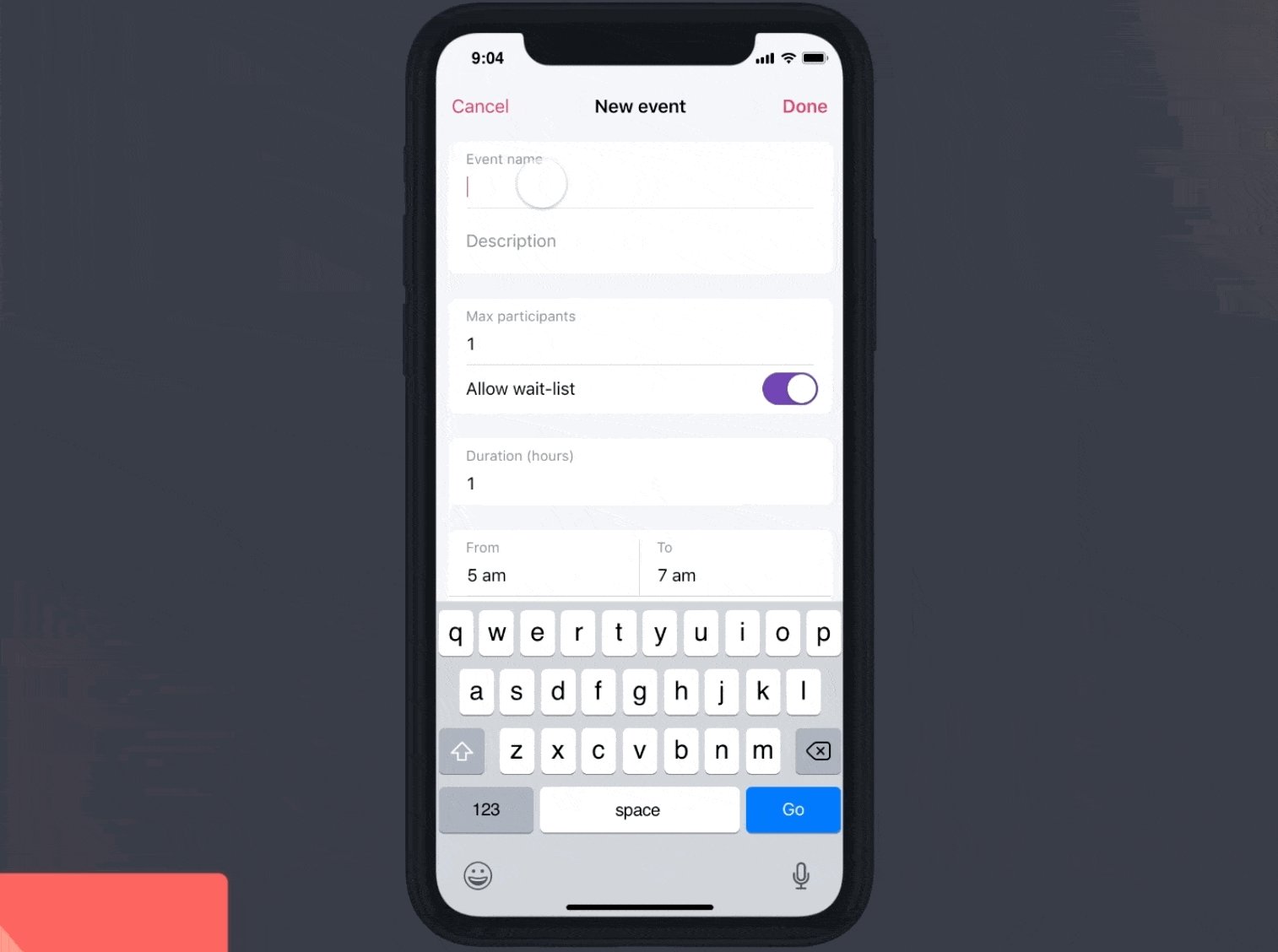
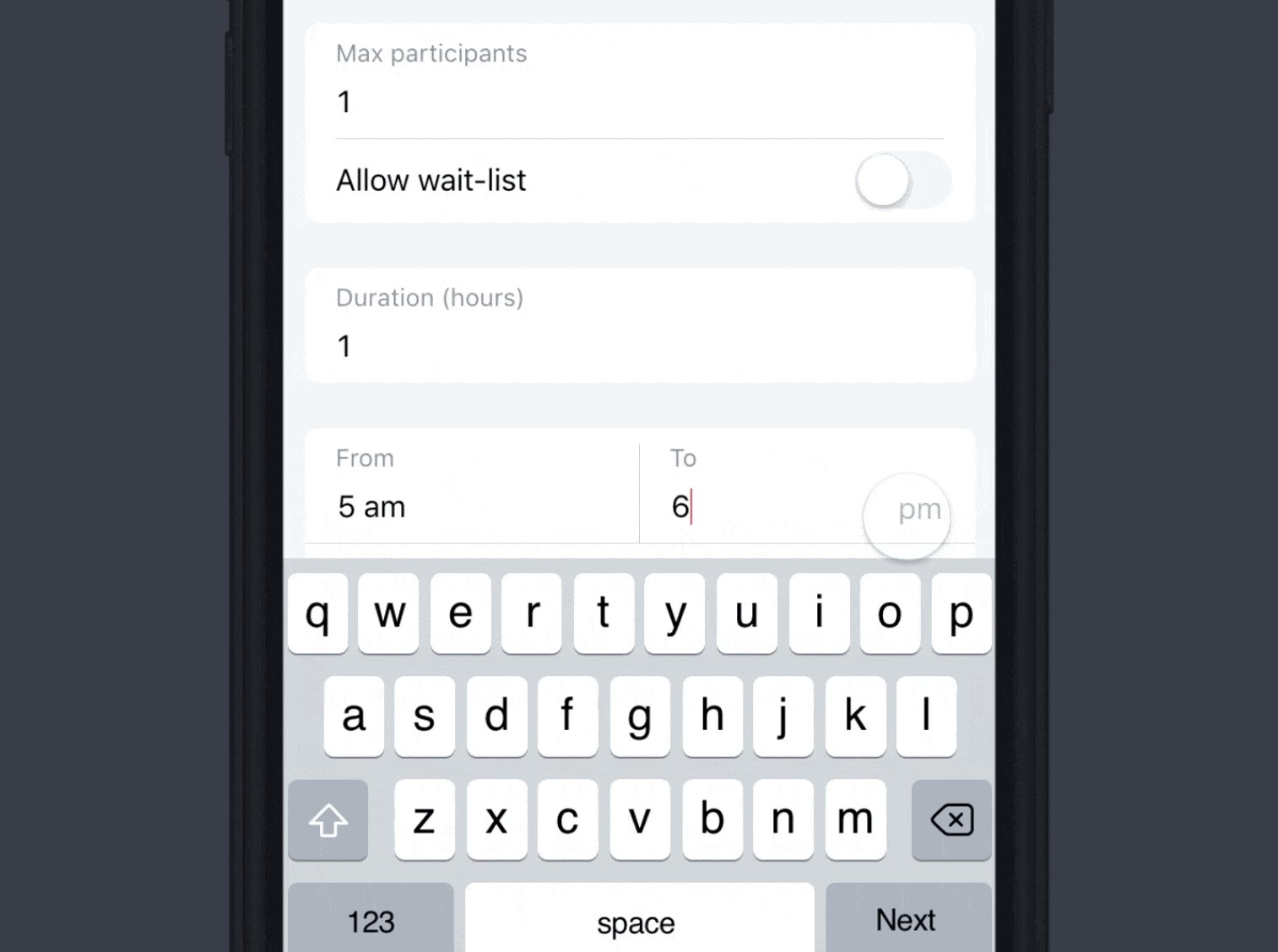
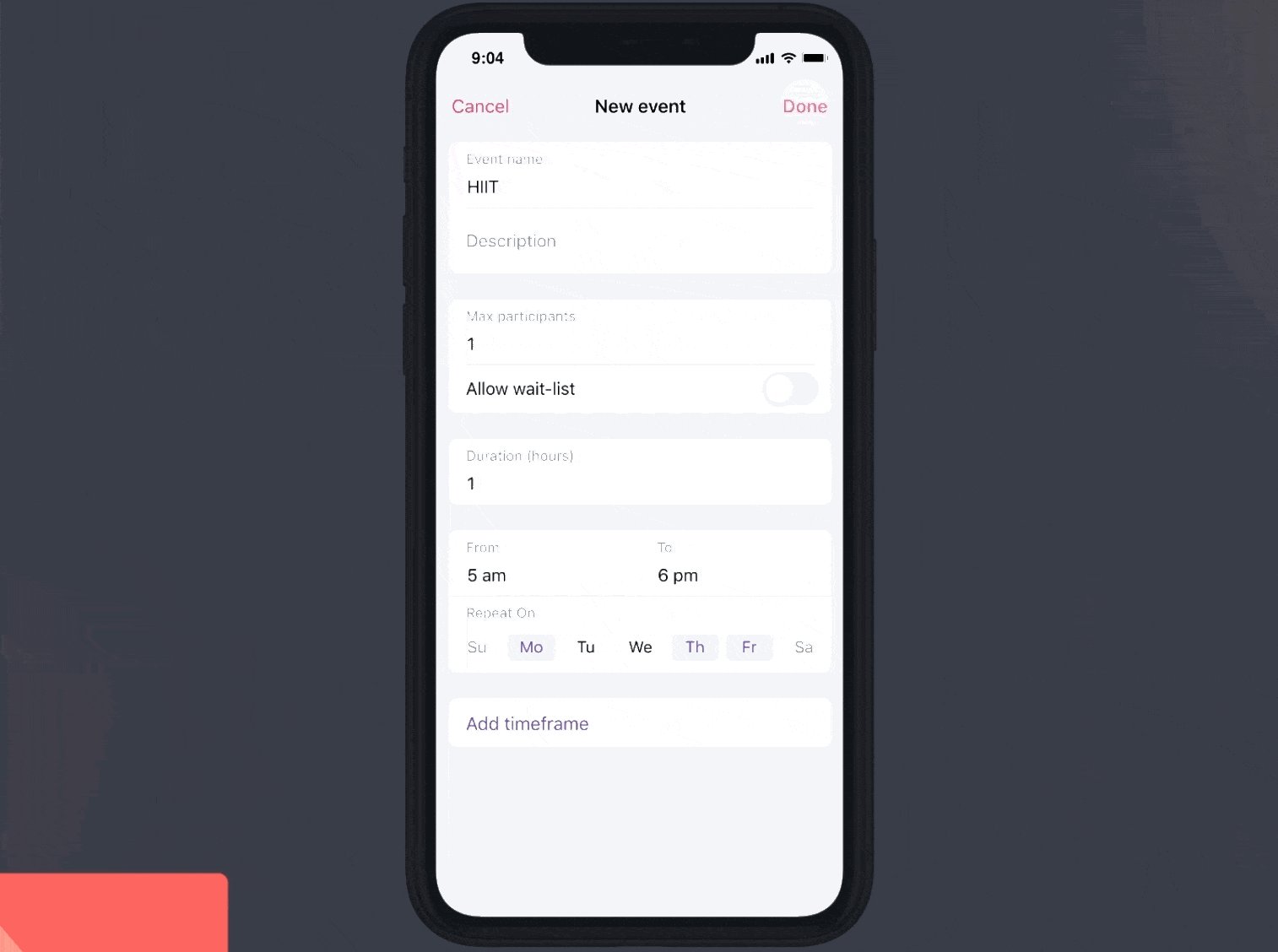
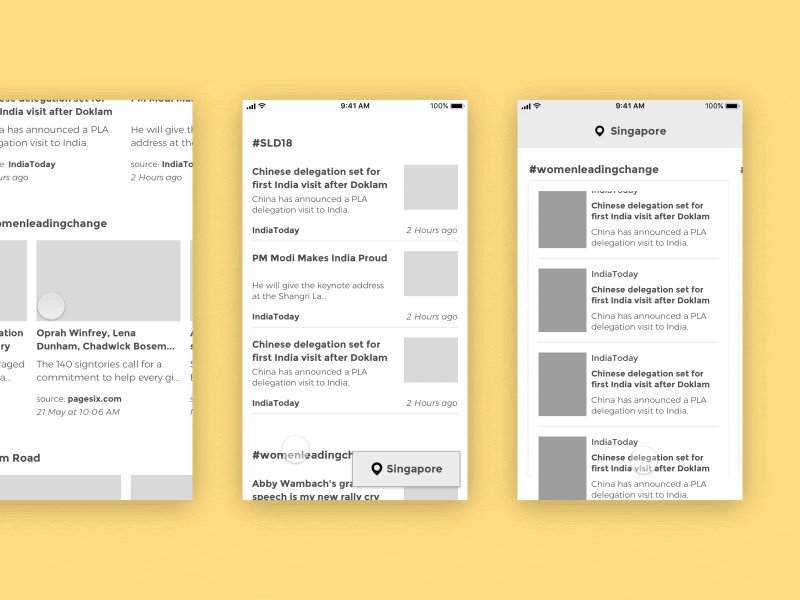
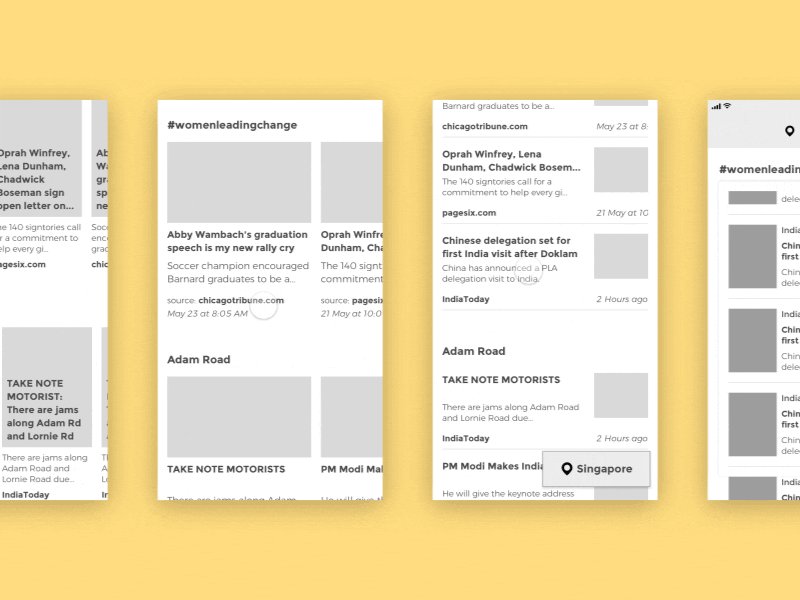
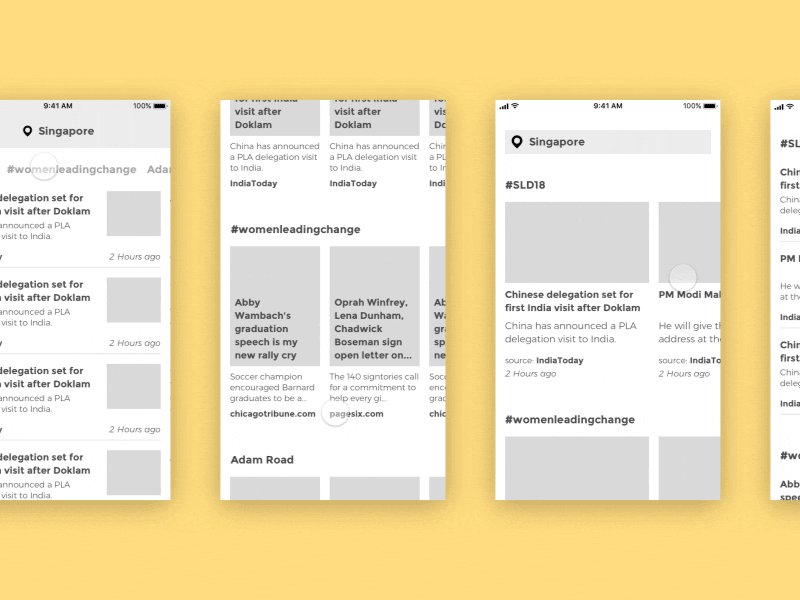
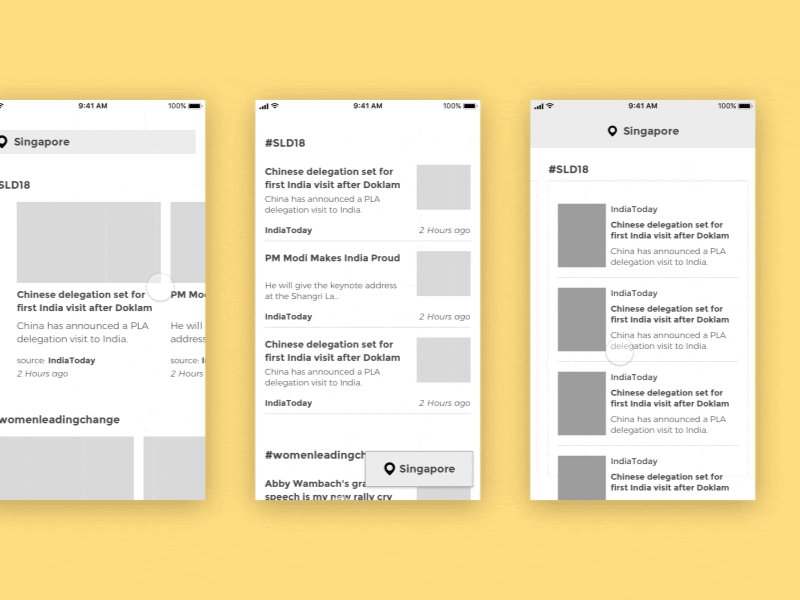
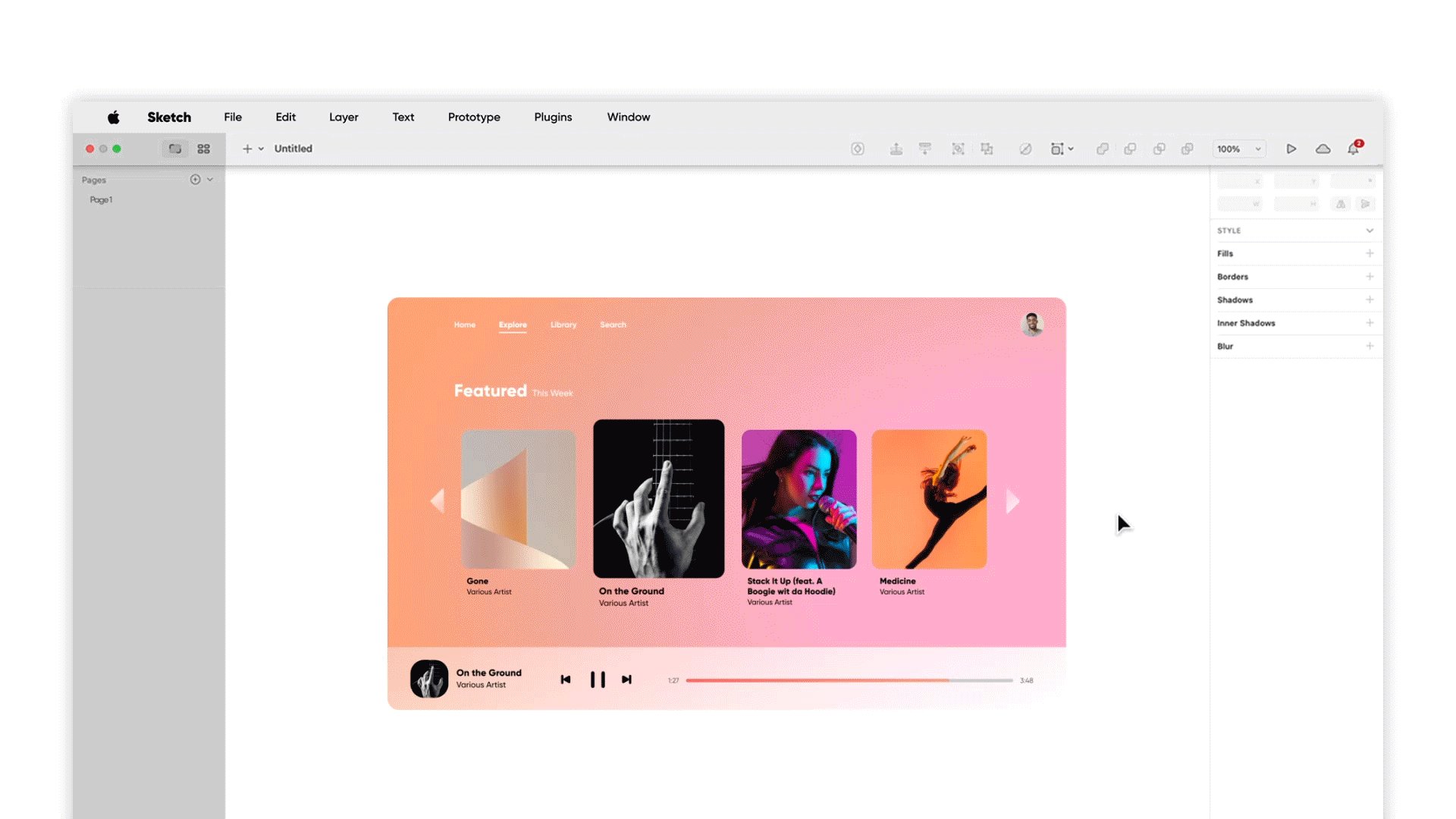
Arkady Nuriev & Briandito Priambodo 사실적인 프로토타입 예시
| 기존 Sketch 가져오기와 차이점은 무엇일까요? |

새로운 Sketch 용 ProtoPie 플러그인의 가져오기 환경은 기존 환경과 완전히 다릅니다.
새로운 Sketch 가져오기 환경
1. 하나 또는 여러 대지 및 개체를 가져옵니다.
2. 아트 보드를 장면으로 가져옵니다.
3. 선택한 항목을 가져옵니다.
4. 벡터 레이어를 SVG로 가져옵니다.
5. 텍스트 레이어로 변환할 수 있는 SVG로 텍스트 레이어를 가져옵니다.
6. Sketch의 제약 조건과 같은 제약 조건으로 가져옵니다.
아래 문서에서 Sketch 용 ProtoPie 플러그인에 대해 자세히 알아보세요.
protopie.io/learn/docs/basic-features/import#sketch-import-plugin
| 새로운 Sketch 용 ProtoPie 플러그인의 사용 방법은 무엇인가요? |
Sketch용 ProtoPie 플러그인은 매우 간단하게 사용할 수 있습니다.
① Sketch 용 ProtoPie 플러그인을 설치하세요.
② 내보낼 아트 보드 또는 개체를 선택하세요.
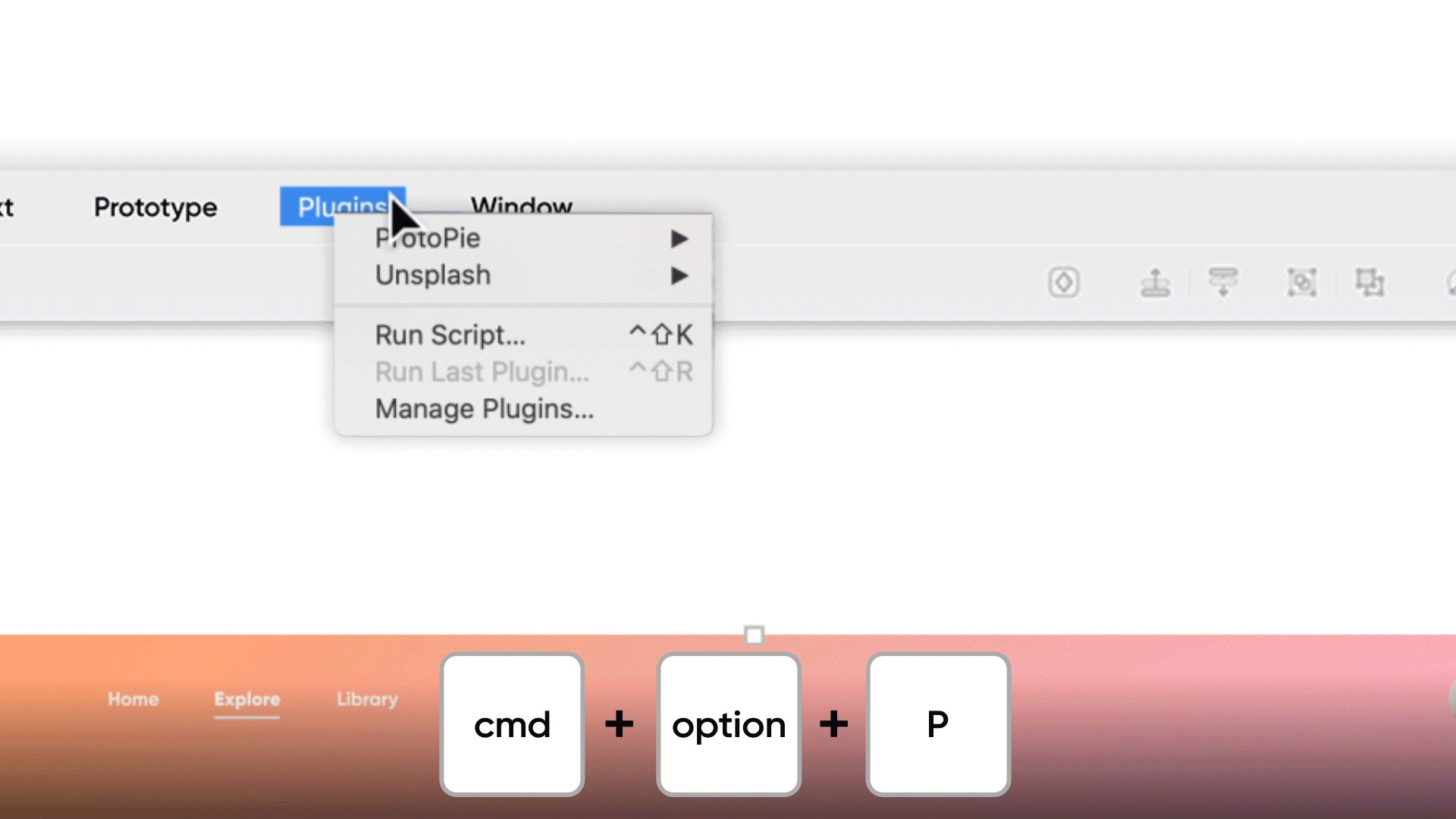
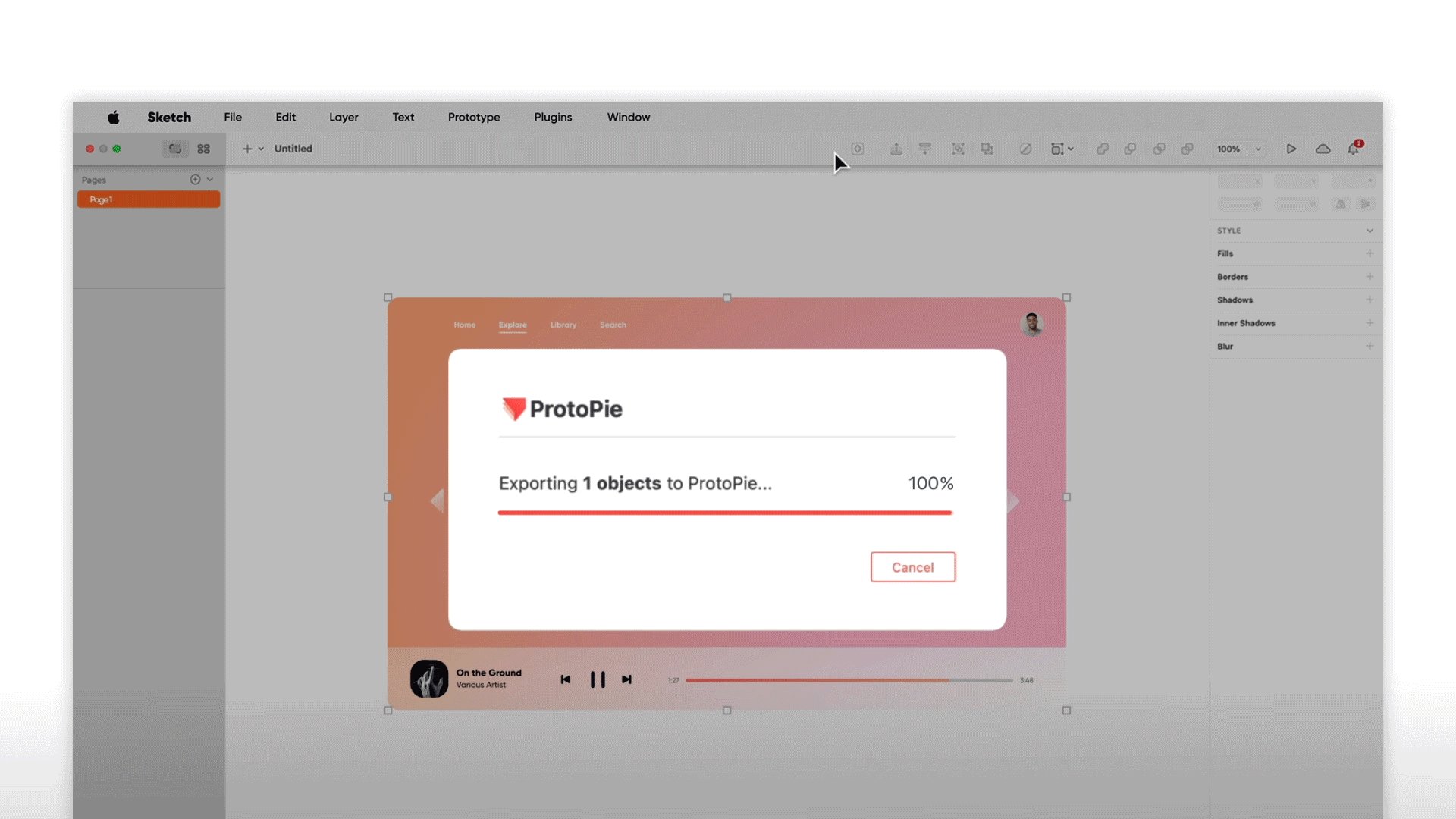
③ 플러그인 탭을 클릭하고 ‘ProtoPie로 내보내기’를 선택하세요.
④ 또는 단축키 (Cmd + Option + P)를 사용하세요.
*Sketch 용 ProtoPie 플러그인에는 ProtoPie 5.4 이상이 필요합니다.

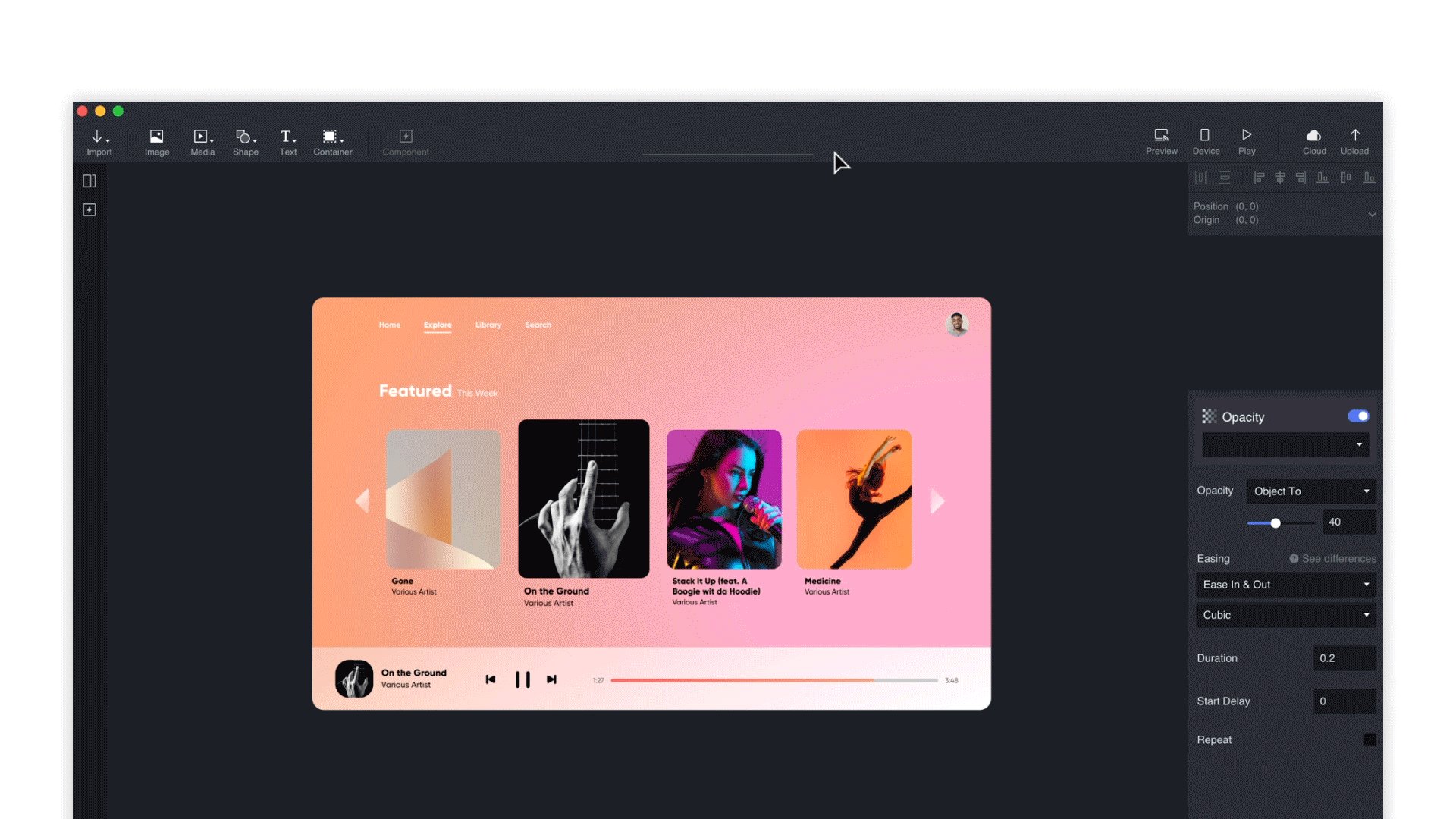
ProtoPie를 처음 사용하시는 분은 이 예제 파일과 함께 Sketch 용 ProtoPie 플러그인을 사용해보세요.
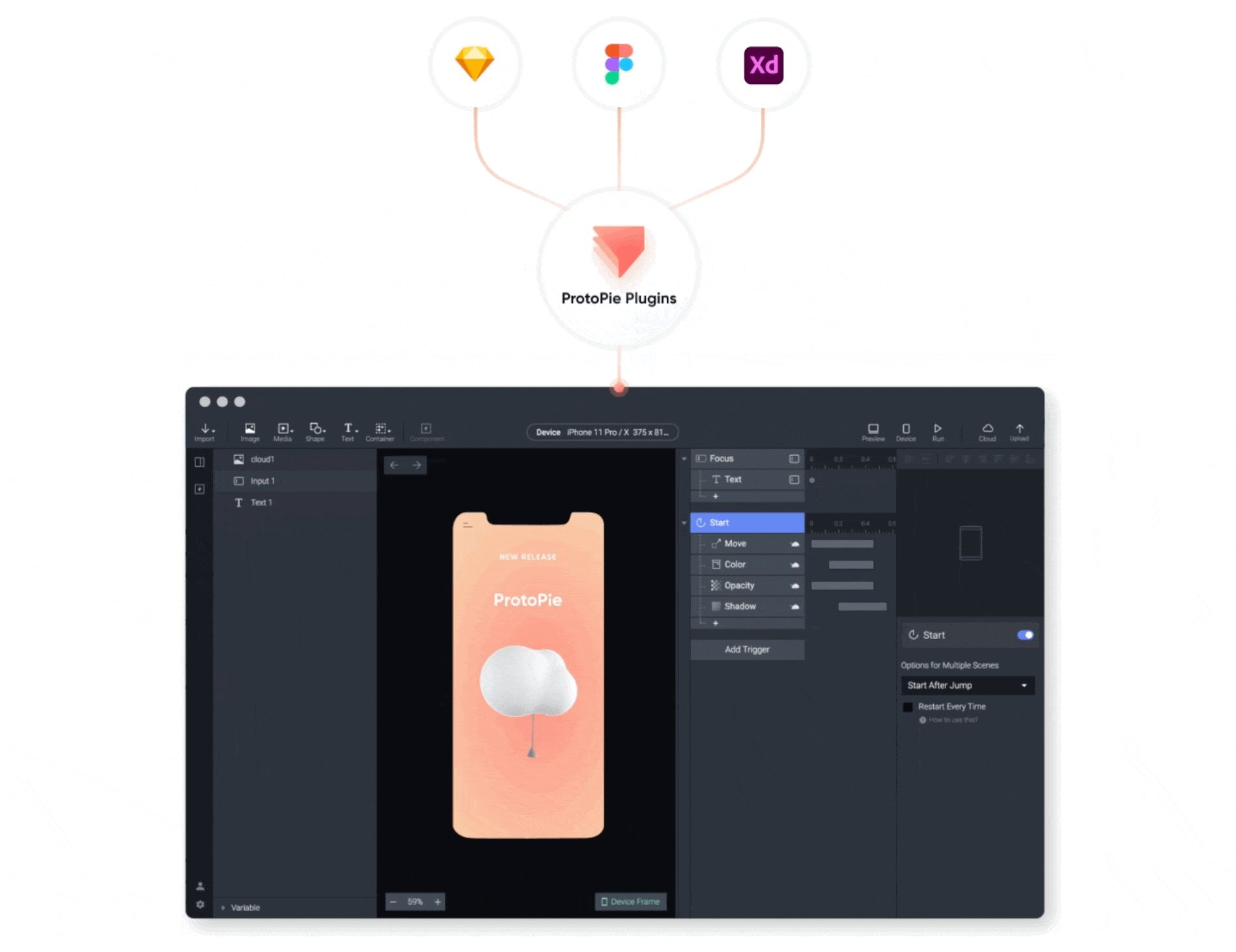
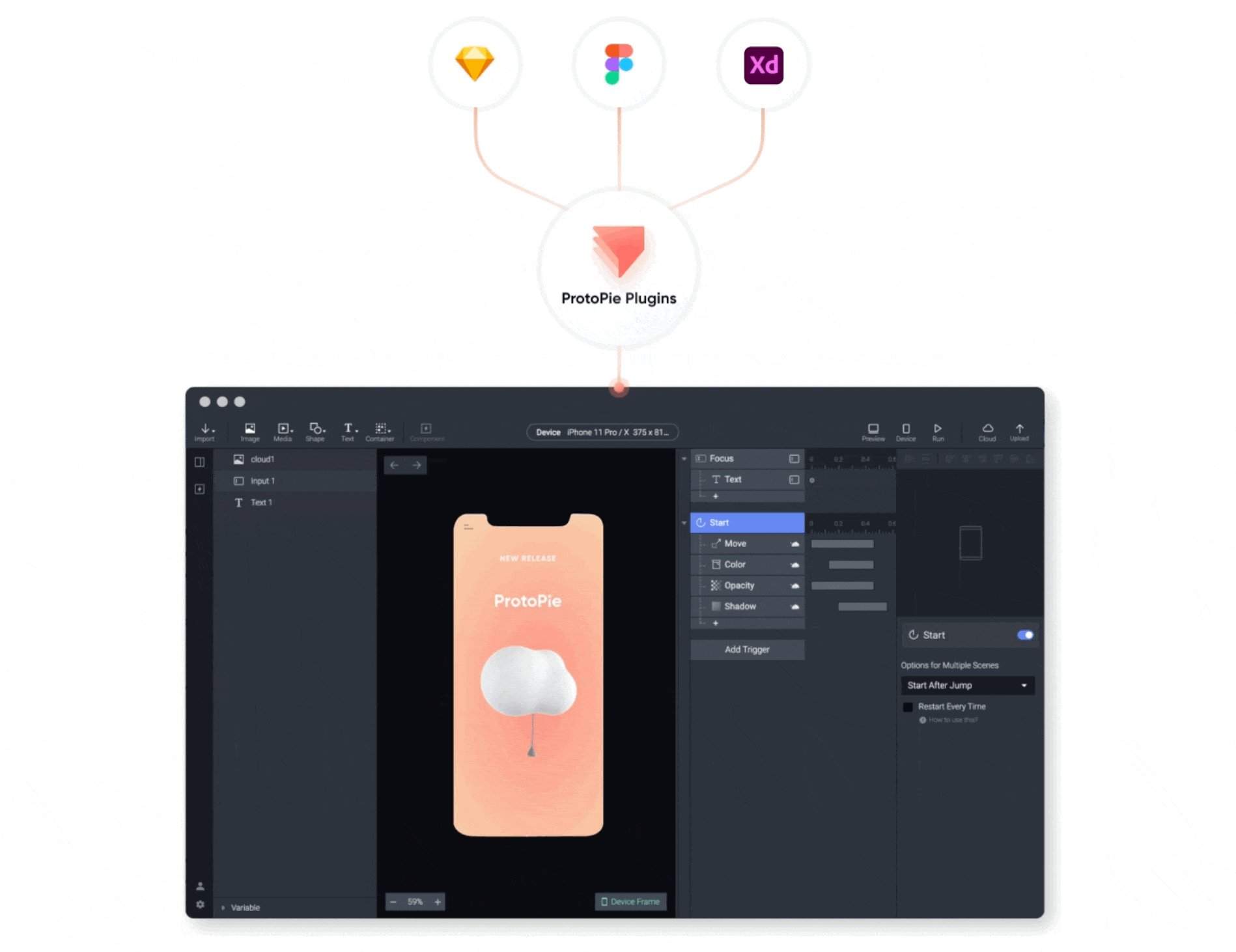
“ProtoPie 플러그인 시리즈가
모두 설정되었습니다.”
cdn.sanity.io/images/qyzm5ged/production/74b0e029ff8cb3f885eb225090ddda69a2b6fe05-1898x1462.gif

드디어 Figma, Adobe XD 및 Sketch 용 ProtoPie 플러그인이 모두 출시되었습니다.
이제 어떤 디자인 도구를 사용하든 쉽게 디자인을 가져오고 동적 상호 작용을 추가할 수 있습니다.
입력, 음성, 카메라 등 다양한 옵션을 사용하여 제한없이 디자인 아이디어를 표현해보세요~
각 플러그인 사용 방법에 대해 자세한 설명은 이 문서에서 확인하세요.
오늘 소개해 드린 Sketch용 ProtoPie 플러그인은 새로운 ProtoPie 5.4의 일부입니다.
ProtoPie 5.4의 다른 기능 및 개선 사항은 이 문서에서 확인하세요.
혹시 새로운 Sketch용 ProtoPie 플러그인에 대해 다른 궁금하신 사항이 있으세요?
언제든 아래에 댓글을 남겨주세요. 신속하게 답변해 드리겠습니다.
이 게시글은 ProtoPie의 ProtoPie Plugin for Sketch: From Static Designs to Realistic Prototypes, And Beyond를 번역한 글입니다.
'ProtoPie > ProtoPie 정보 공유' 카테고리의 다른 글
| 수학을 이용한 프로토타입 만드는 방법! 지금 알려드립니다. (0) | 2020.12.30 |
|---|---|
| 어디에도 없는 터치스크린 프로토타입을 소개합니다. (0) | 2020.11.26 |
| 프로토파이(ProtoPie)의 다양한 음성인식 프로토타입을 소개합니다. (0) | 2020.11.10 |
