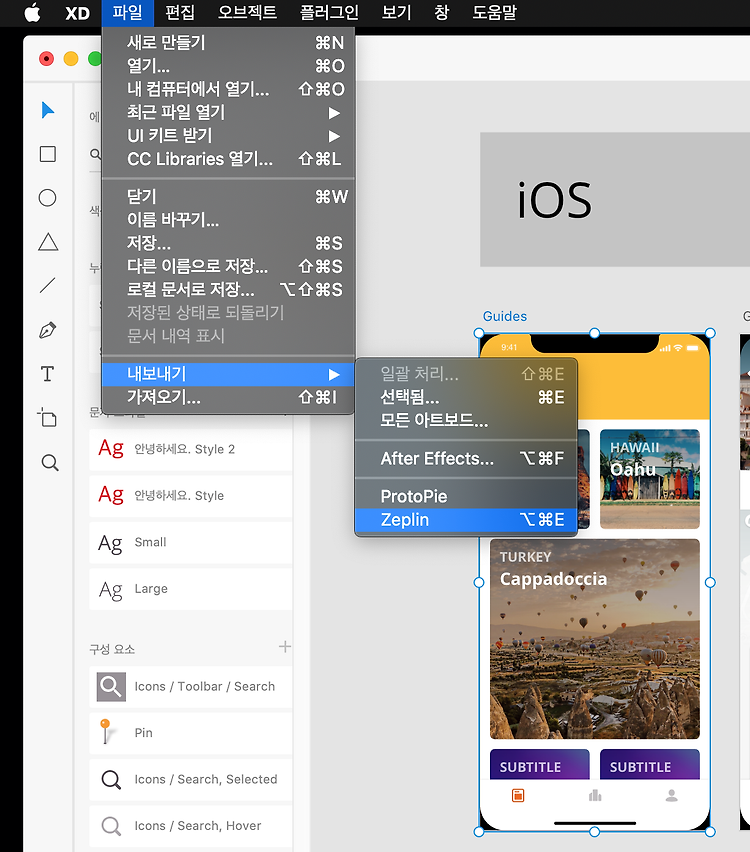
안녕하세요. 블로그 관리자입니다. 스케치(Sketch)에서 제플린(Zeplin)으로 디자인을 내보내는 것은 매우 간단합니다. 스케치(Sketch)에서 제플린(Zeplin)으로 디자인 내보내기 1. 먼저 디자인을 내보내려면 제플린(Zeplin) 데스크탑 앱을 설치해야 합니다. 다운로드 링크 : https://support.zeplin.io/en/articles/244698-downloading-mac-and-windows-apps 2. 스케치(Sketch) 디자인 파일에서 레이어 또는 아트보드를 선택합니다. 3. ⌃⌘E를 누르거나 상단의 Plugins > Zeplin > Export Selected... 사용하여 내보내기 프로세스를 시작하면 됩니다. 감사합니다. 제플린 문의 : zeplin@tangunso..