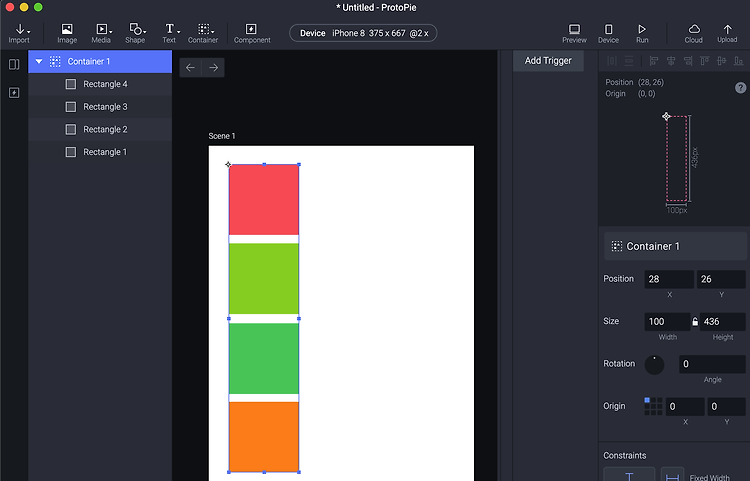
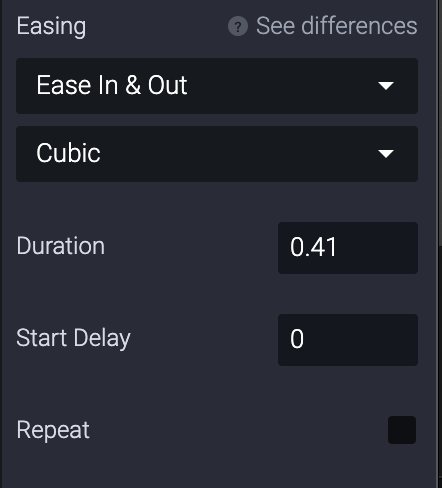
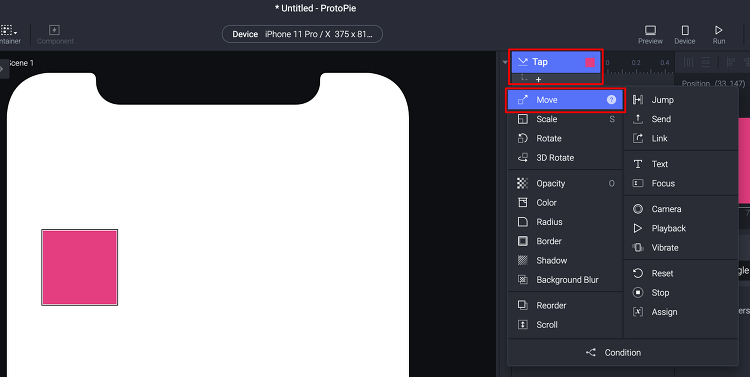
안녕하세요. 블로그 관리자입니다. 프로토파이(Protopie)에서 컨테이너를 이용하여 스크롤을 만들 수 있습니다. 컨테이너란 무엇입니까? 컨테이너는 다수의 레이어들을 그룹핑([command] + [G])하여 한 번에 제어하거나 스크롤이나 페이징 인터랙션을 만드는 용도로 사용할 수 있습니다. 컨테이너를 사용하여 스크롤 만들기 1. 스크롤을 적용할 리스트를 생성합니다. 2. 스크롤 컨테이너를 생성합니다. 3. 컨테이너의 영역을 선택 및 드래그하여 지정합니다. 4. 리스트 레이어들을 모두 선택하고 스크롤 컨테이너 안으로 드래그하여 이동 시킵니다. 레이어 선택하여 스크롤 컨테이너 안으로 이동 이동 완료 5. Preview 창에서 스크롤을 직접 확인할 수 있습니다. Properties 1. Direction : ..